More pages: 1 2
BSP Blending
Monday, February 6, 2017 | Permalink
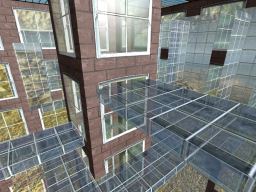
Like my last demo, this is sort of a modern take on an old idea. Sorting rendering back-to-front with a BSP isn't exactly a new idea, but a parallel traversal in a compute shader might be. I've been pondering on this idea for a lot longer than I care to admit, it's probably been in my TODO list for over 5 years, but I finally got around to play with it and see if it was meaningful. My original idea was actually to traverse the BSP on the fly in the vertex shader, which of course is entirely possible, but ultimately decided that it makes more sense to do it in a separate compute pass.
Either way, enjoy the demo, and hope it's useful for something.

xPepe
Sunday, January 24, 2021
Cool.
More pages: 1 2